Authentication
So far so good, but not a lot of interaction is possible without keeping track of who the current user is. To be a cool Hackernews clone, your app needs to be able to let users sign up and login.
Creating users
The steps for creating users are similar to those for creating links.
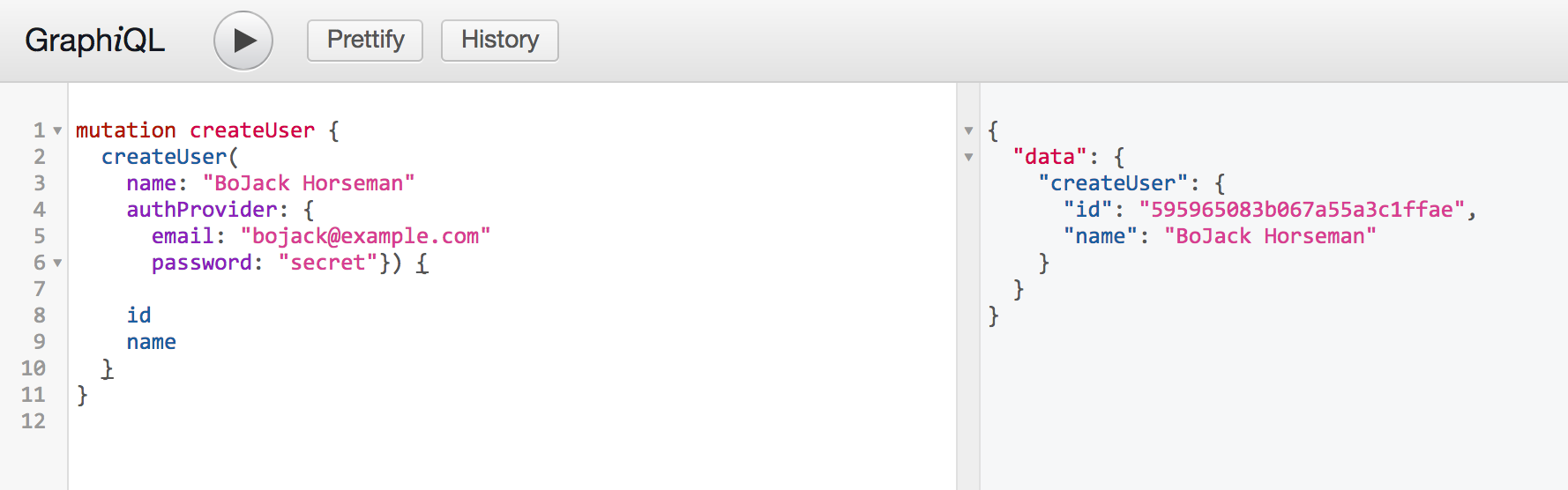
With all this behind, all that’s left is to test it out in GraphiQL:

Great, now BoJack’s in the game 😎 You’re one step closer to awesomeness.
Signing in
For signing in, you’ll need another mutation (as it is a side-effect producing action). The mutation will expect email and password and it will return a token to be used for authenticating subsequent requests.
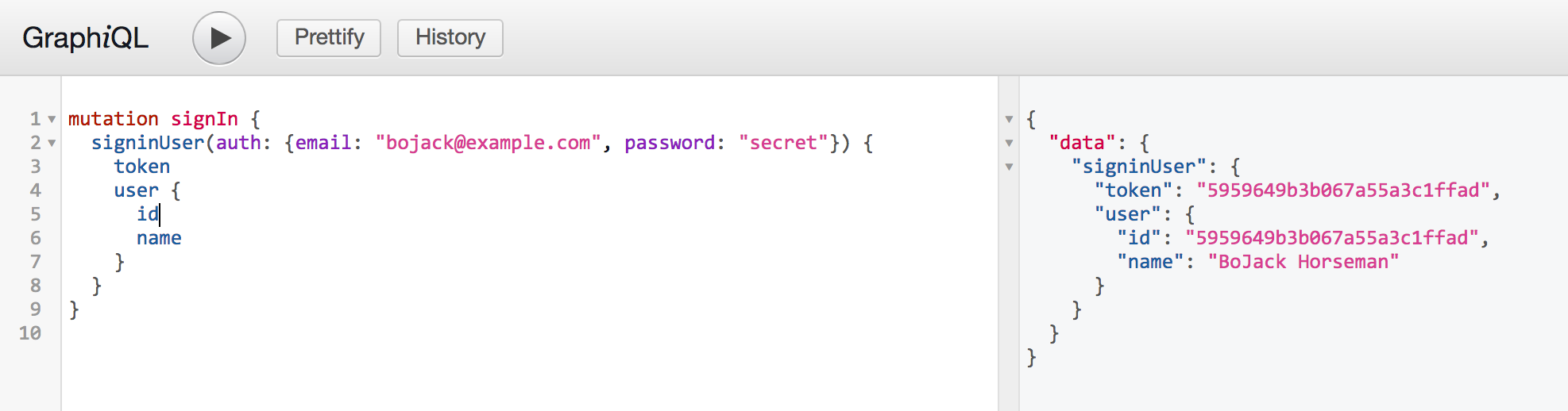
Restart Jetty and enjoy the fruit of your labor in GraphiQL:

The token in this example is just the user id. In reality, it should be a JWT or similar.
Authenticating requests
Now that you have a way to sign the user in, it’s time to deal with authenticating their future requests.
A common way of doing this is expecting the client (usually the browser) to return the token received after a successful sign-in on every subsequent request in the Authorization header.
Sadly, there’s no good way to make GraphiQL send this header, so you’ll just have to hard-code it for testing.