Authentication
In this section, we’ll see how to implement authentication with Apollo to provide signup and login features in our app.
Prepare the React Components
As in the sections before, we’ll set the stage for the login
functionality by preparing the React components that are
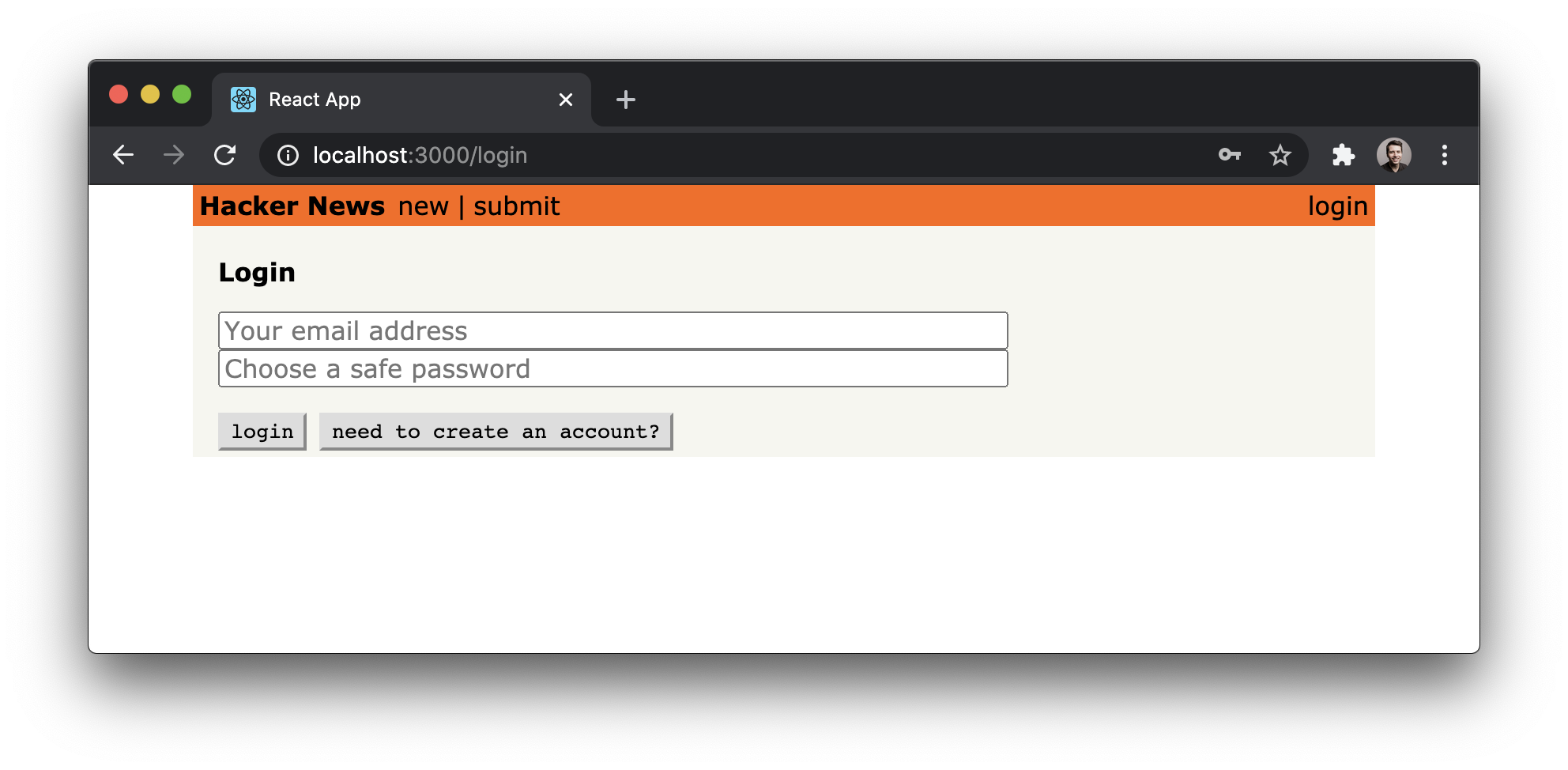
needed for this feature. We’ll start by building the Login
component.
Let’s quickly understand the structure of this new component, which can have two major states:
- One state is for users that already have an account
and only need to login. In this state, the component will
only render two
inputfields for the user to provide theiremailandpassword. Notice thatformState.loginwill betruein this case. - The second state is for users that haven’t created an
account yet, and thus still need to sign up. Here, we
render a third
inputfield where users can provide theirname. In this case,formState.loginwill befalse.
In the onClick handler in the submit button, we’ll
eventually call the appropriate mutations for these two
actions.
Next, we also need to provide the constants.js file that
we use to define the key for the credentials that we’re
storing in the browser’s localStorage.
Warning: Storing JWTs in
localStorageis not a safe approach to implement authentication on the frontend. Because this tutorial is focused on GraphQL, we want to keep things simple and therefore are using it here. You can read more about this topic here.
With that component in place, we can add a new route to our routing setup.
Add a Link to the Header to allow users to navigate to
the Login page.
We first retrieve the authToken from local storage. If the
authToken is not available, the submit button won’t be
rendered. This way, we can make sure only authenticated
users can create new links.
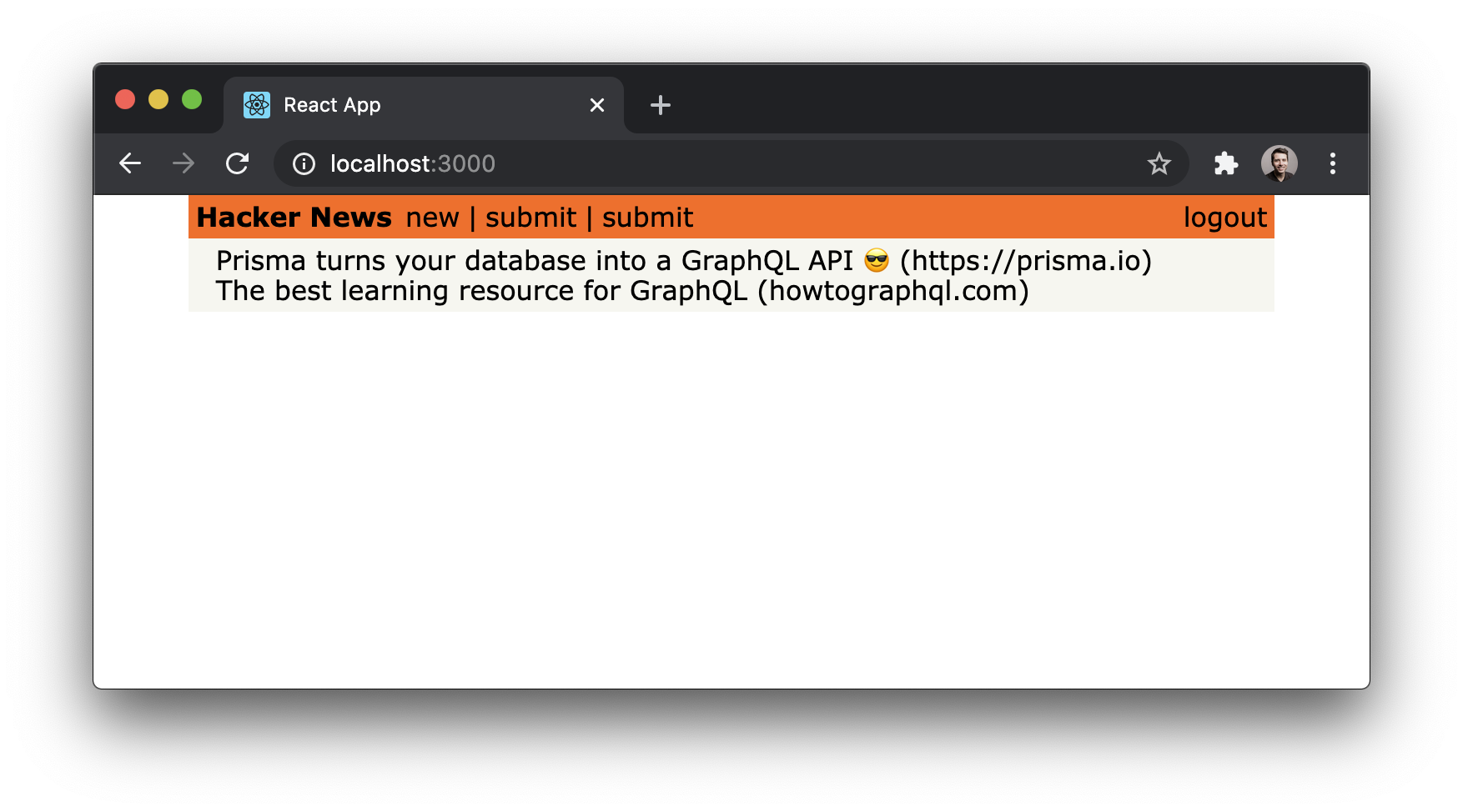
We’re also adding a second button to the right of the
Header that users can use to login and logout.
Here is what the ready component looks like:

Perfect, we’re all set to implement the authentication functionality.
Using the authentication mutations
signup and login are two regular GraphQL mutations we
can use in the same way as we did with the createLink
mutation from before.
Both mutations look very similar to the mutations we’ve
already seen. They take a number of arguments and return the
token that we can attach to subsequent requests to
authenticate the user (i.e. indicate that a request is made
on behalf of that user). You’ll learn 🔜 how to do so.
The onClick event on the “login”/“create account” button
uses a ternary to call one of two functions: login or
signup. As the names imply, these functions will run
mutations to log the user in or sign them up for a new
account. Let’s put in the useMutation hook to make these
actions happen.
const [login] = useMutation(LOGIN_MUTATION, {
variables: {
email: formState.email,
password: formState.password
},
onCompleted: ({ login }) => {
localStorage.setItem(AUTH_TOKEN, login.token);
navigate('/');
}
});
const [signup] = useMutation(SIGNUP_MUTATION, {
variables: {
name: formState.name,
email: formState.email,
password: formState.password
},
onCompleted: ({ signup }) => {
localStorage.setItem(AUTH_TOKEN, signup.token);
navigate('/');
}
});
These two mutations use the useMutation hook from Apollo.
They accept the GraphQL mutation documents we defined
earlier and accept variables from the form. The
onCompleted callback sets the user’s token in local
storage and redirects them to the home page afterward.
We can now create an account by providing a name, email
and password. Once we do that, the submit button will
be rendered again:

If you haven’t done so before, go ahead and test the login
functionality. Run yarn start and open
http://localhost:3000/login. Then click the need to
create an account? button and provide some user data for
the user you’re creating. Finally, click the create
account button. If all went well, the app navigates back
to the home route and the user was created. We can verify
that the new user is there by sending the users query in
the dev Playground in the database project.
Configuring Apollo with the authentication token
Now that users are able to log in and obtain a token that authenticates them against the GraphQL server, we need to make sure that the token gets attached to all requests that are sent to the API.
Since all the API requests are actually created and sent by
the ApolloClient instance at the root of our app, we need
to make sure it knows about the user’s token! Luckily,
Apollo provides a nice way for authenticating all requests
by using the concept of
middleware,
implemented as an
Apollo Link.
This middleware will be invoked every time ApolloClient
sends a request to the server. Apollo Links allow us to
create middlewares that modify requests before they are
sent to the server.
Let’s see how it works in our code: first, we get the
authentication token from localStorage if it exists;
after that, we return the headers to the context so
httpLink can read them.
Note: You can read more about Apollo’s authentication here.
That’s it - now all our API requests will be authenticated
if a token is available.
Requiring authentication on the server-side
The last thing we might do in this chapter is check how to
ensure only authenticated users are able to post new
links. Plus, every Link that’s created by a post
mutation should automatically set the User who sent the
request for its postedBy field.
In our case, we’re allowing Links without an associated
User to be submitted. This is for the sake of
demonstration and may not be what you want for your own
application. We can get a sense of how this works if we look
at the server code in Mutation.js.
In this code block, we’re extracting the userId from the
context object of the request and using it to directly
connect
it with the Link that’s created using the postedBy relation. The userId is placed on
context by extracting it from the Authorization header
when we set up the server context in index.js.
When creating posts without logging in, the Authorization header is not provided, then userId will be absent. In this case, postedBy will also be undefined and will be ignored by Prisma.